To add a custom banner to the header of your site – for the purposes of advertising a sale, for example, or to provide a notice to your customers – can be done quickly and easily through the webstore’s Custom Tags.
Log into your store and navigate to “Settings → Modules → Custom Tags”. You will want to create a new tag with the following settings:
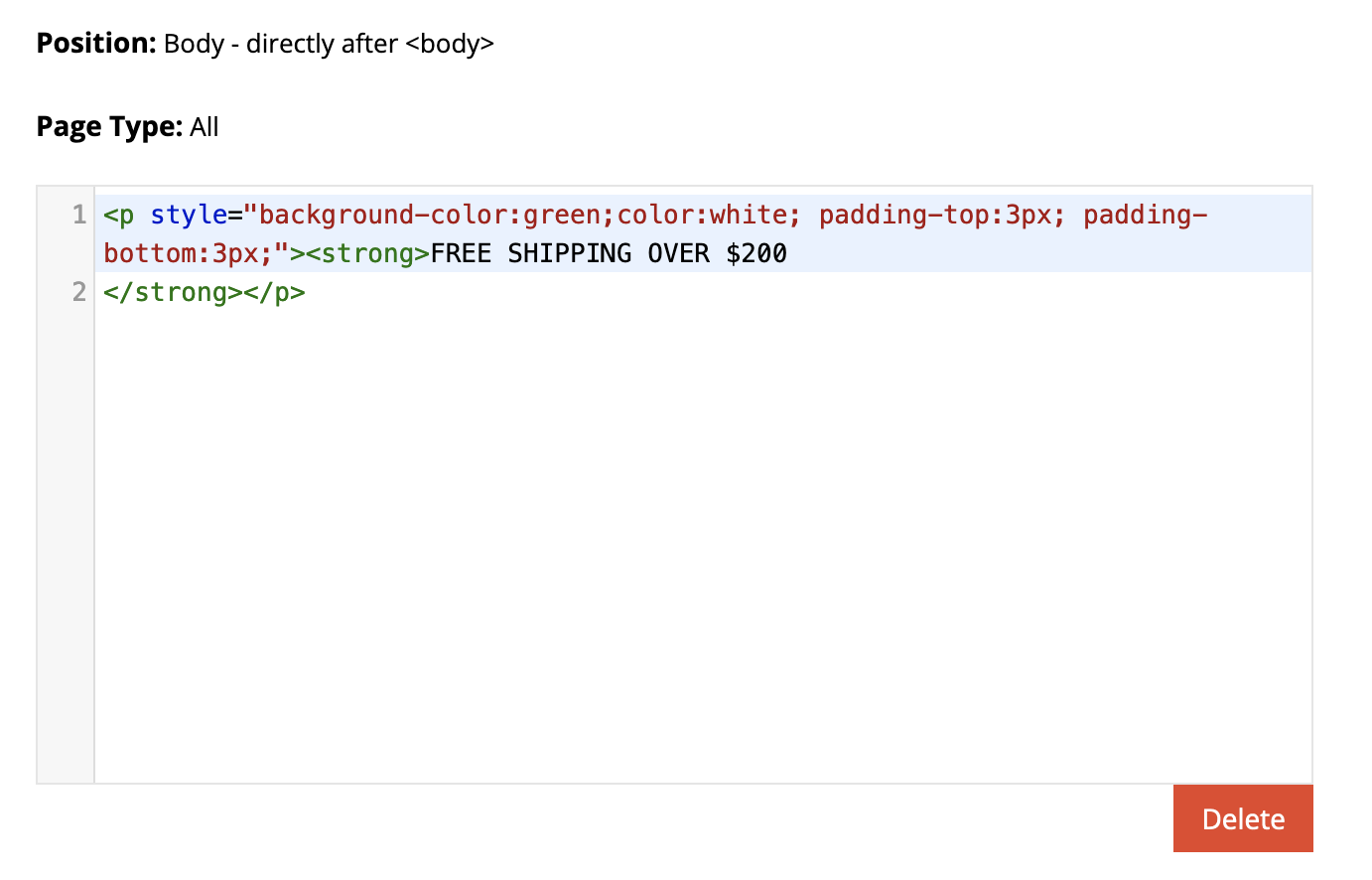
- Position: Body – directly after <body>
- Page Type: All
You can then add and modify this code:
<p style="background-color:green;color:white; padding-top:3px; padding-bottom:3px;"><strong>FREE SHIPPING OVER $200 </strong></p>
Which will create a banner similar to: