Building your Shopping Cart using content grid would mean that you will have full control to design and place its elements along with leveraging Elasticsearch capabilities.
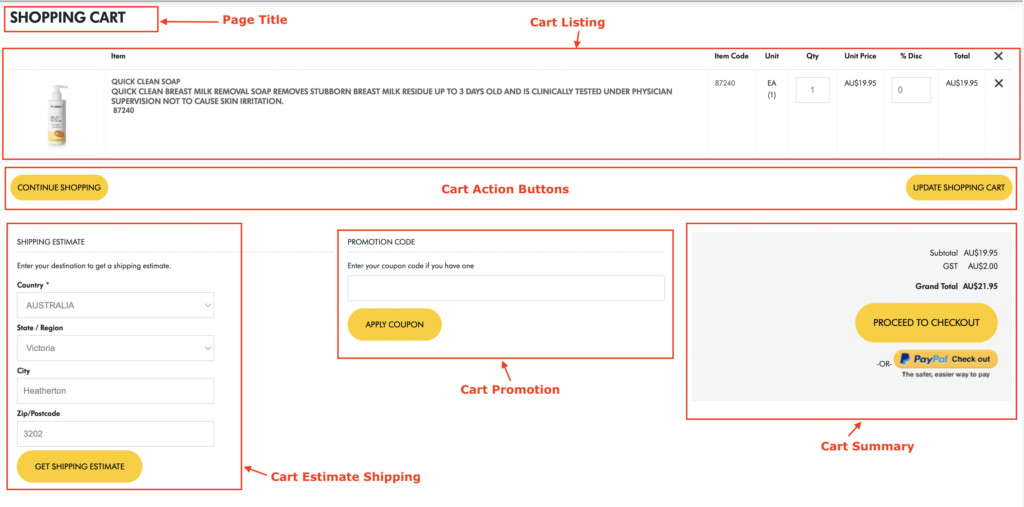
For the sake of this guidance, we will use the below standard grid which consists of Title, Cart Listing, Action Buttons, Shipping Estimate, Promotion Module and Cart Summary.
You can add or remove more elements depending on the requirement of your webstore.
Getting Started
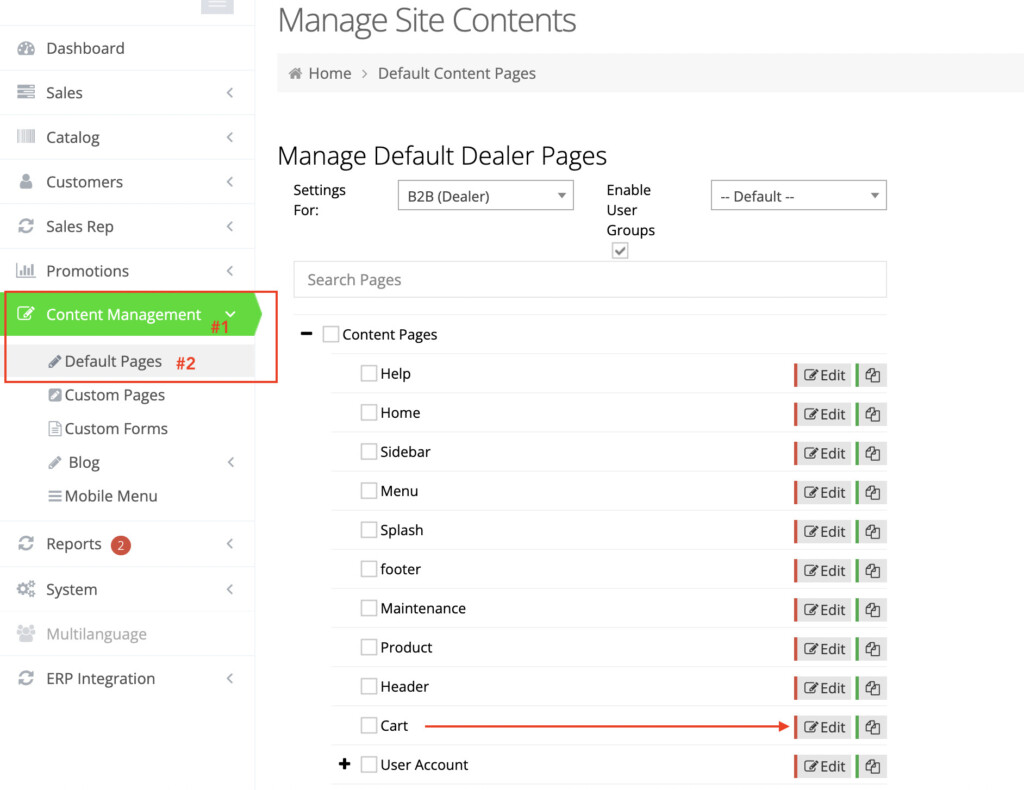
In the admin dashboard, navigate to Content Management > Default Pages.
Click Edit next to “Cart”.

Under Responsive Content Grid section, we will create containers and columns to add various modules.
Please see a video demonstration on how to build your shopping cart one container at a time:
[videopress ZIw27jhW]
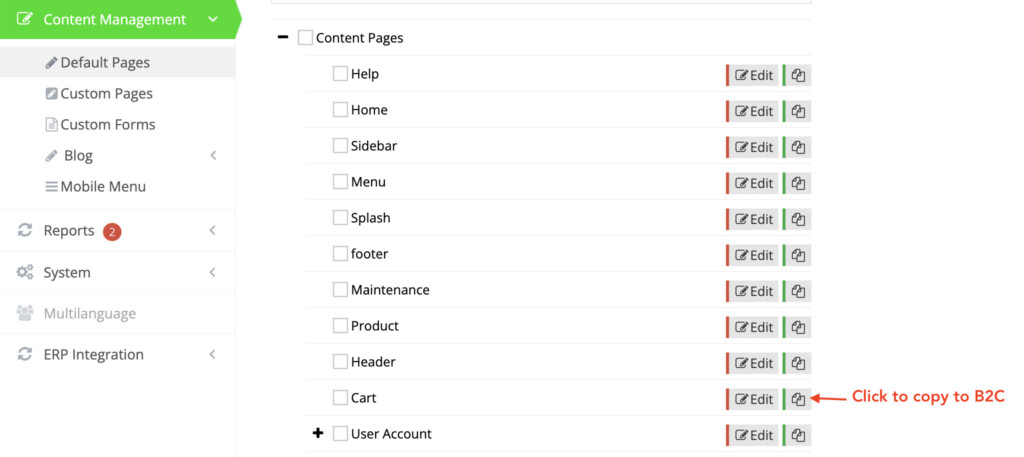
Once you are convinced with the layout and design of your shopping cart, you can copy the grid to B2C by clicking the “Copy” icon: