Mostly Popups are added on the Home page, however, if you are looking to catch your users’ attention when they click on a certain category then this guide will help.
Getting Started
The first and foremost step is to create a popup and if you are new at it, see our tutorial on How To Create Popup On The Webstore.
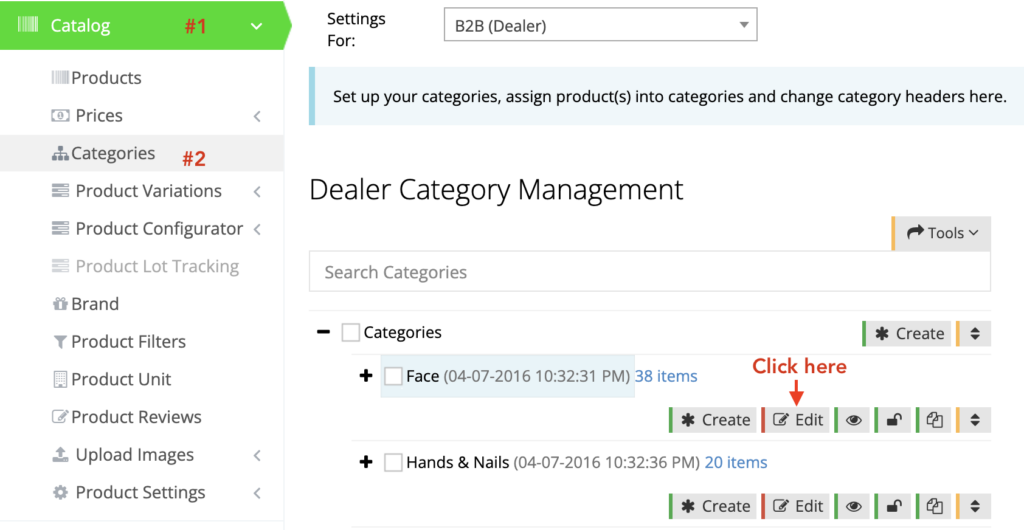
After having created a popup, go to Catalog > Categories and click Edit for a category on which you want to show a popup on.
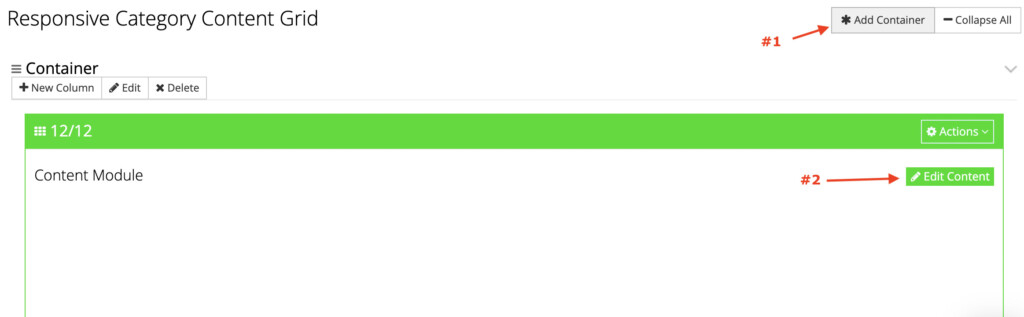
Under the Image & Layout tab, scroll down to locate the Responsive Category Content Grid section. Click Add Container and then Edit Content.

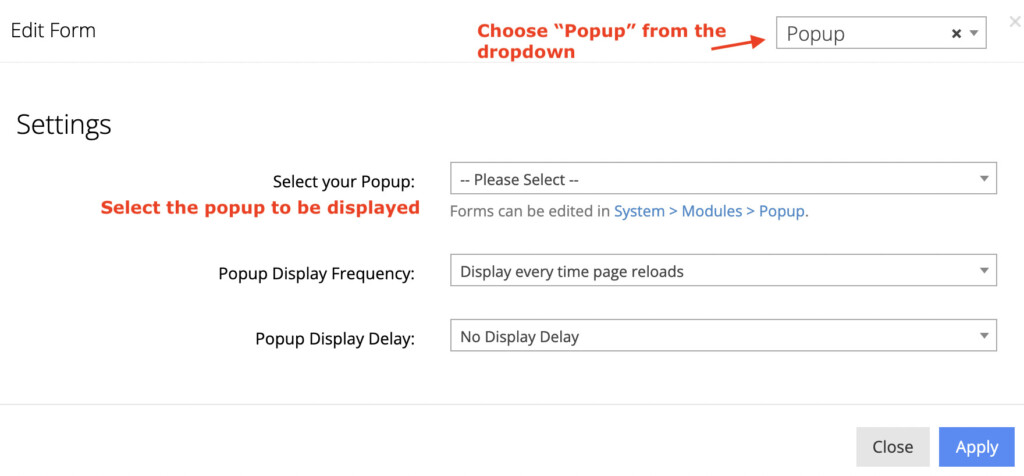
Choose Popup from the dropdown and select your popup from the list of available popups.

Lastly, click Apply to save your changes.
Verify on the front end
View the category on the front end to verify the popup shows up instantly. If it is not shown, then it’s highly likely that the content on category pages on your webstore is driven by the content grid. So for that, follow these additional steps:
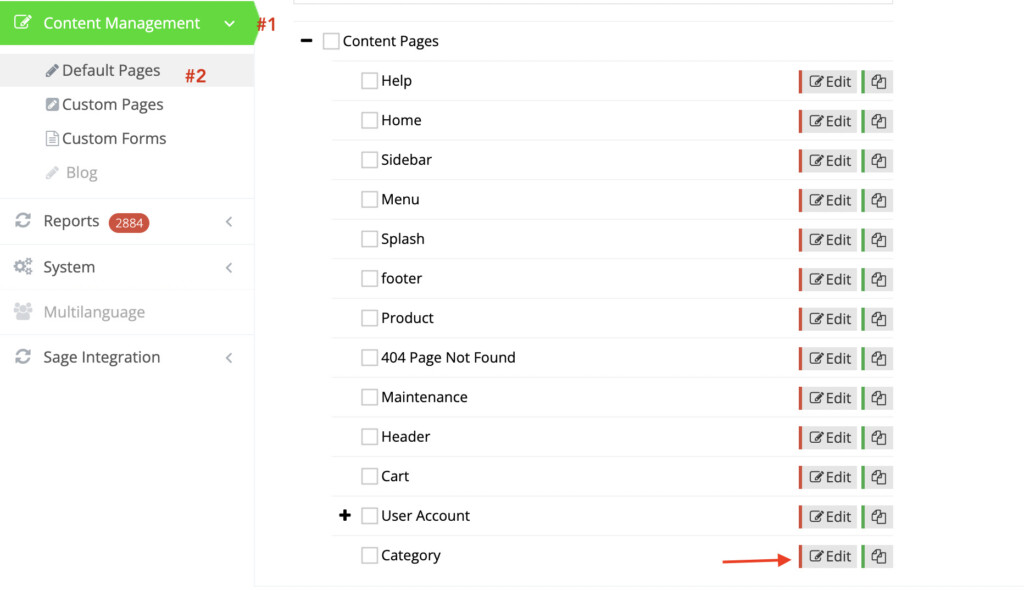
Go to Content Management > Default Pages and click Edit for Category.

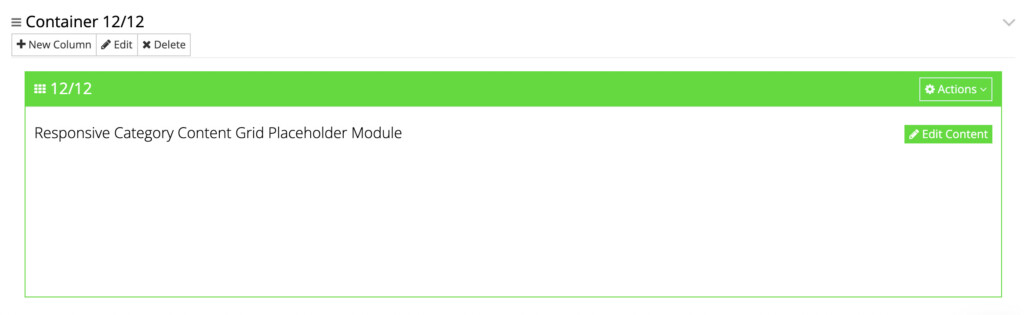
Add a new container in the existing grid and choose Responsive Category Content Grid Placeholder Module.

Reposition this container so it is the topmost container in the grid.
Click Apply and verify again on the frontend.
Please note to repeat the steps for B2C should you wish to show the popup on a B2C category as well.