The following JavaScript code gives you the ability to automatically apply a promotion to your customers’ orders at the checkout step.
Getting Started
In your Admin dashboard, navigate to System > Modules > Custom Tags to create a new custom tag and copy/paste the code below. To seek guidance on how to create a custom tag, see our tutorial on How to Add a JavaScript Snippet.
<script>
$( document ).ready(function() {
if (window.location.href.indexOf("/checkout") != -1){
var promo_codes = ['Promo1','Promo2']; //REPLACE WITH YOUR PROMO CODES
$.each(promo_codes, function(index, value) {
autoAddPromo(value);
});
}
});
function autoAddPromo(promo_code) {
$.post( "/ajax/applypromo/true", { promo: promo_code, promo_widget: 1, is_cart: 1})
.done(function( data ) {
if (data.status == "success") {
console.log('promo added');
}
});
}
</script>
Add promo code to the JavaScript Code
Once you have activated promotions on your web store and created a promo code to use, replace Promo1 in the code above with your own promo code.
You can add multiple promo codes by separating them with a comma. The promo codes should be enclosed within single quotes.
For example: If you want to add 3 different promotions to be automatically applied on the checkout, you would write it in the following format:
['promo1', 'promo2', 'promo3']
Please note the promotion(s) will apply only if the conditions of a promotion(s) are met. It works similar to a user-applied promotion on the shopping cart. If the promotion conditions hold true, it will be automatically applied; otherwise it will not apply at all.
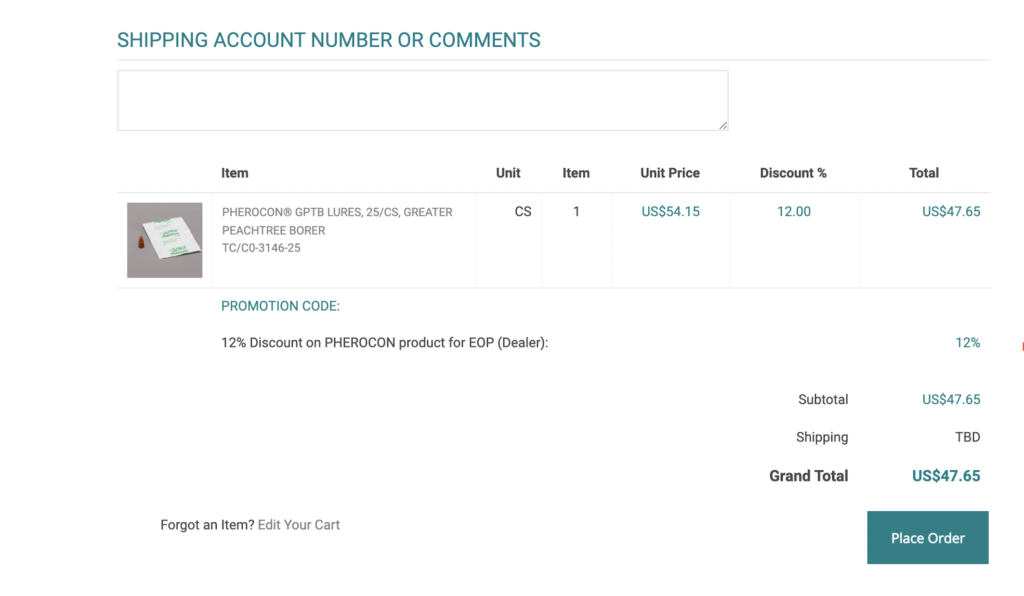
How it Appears on the Checkout Screen
The Promotion will be applied at Step 5 Order Review screen of the checkout process. The screenshot below shows that 12% discount is automatically applied to a specific customer when a particular product is added to the order: