A badge is a small image that is shown on the left or right side of a category in the navigation menu. Category badges are an effective way to highlight your category in a web store.
You can apply a category badge by using an image with some design flair to make the badge stand out. For example, to highlight the “New Products” category you can add a New Arrival badge.
Getting Started
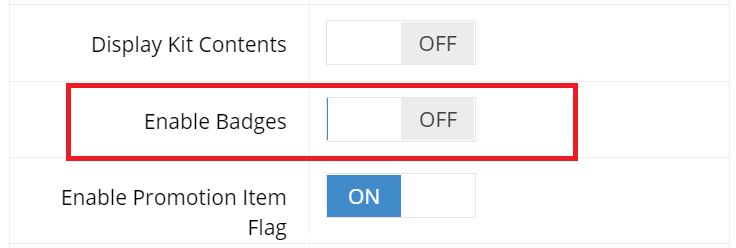
The first step to using category badges is to go to System > Features and activate “Enable Badges” under the Display Features panel. Please note this can only be found under the B2B profile but will apply to both.
This will activate the Badge Uploading tab in the left-hand sidebar.

Badge Image Uploading
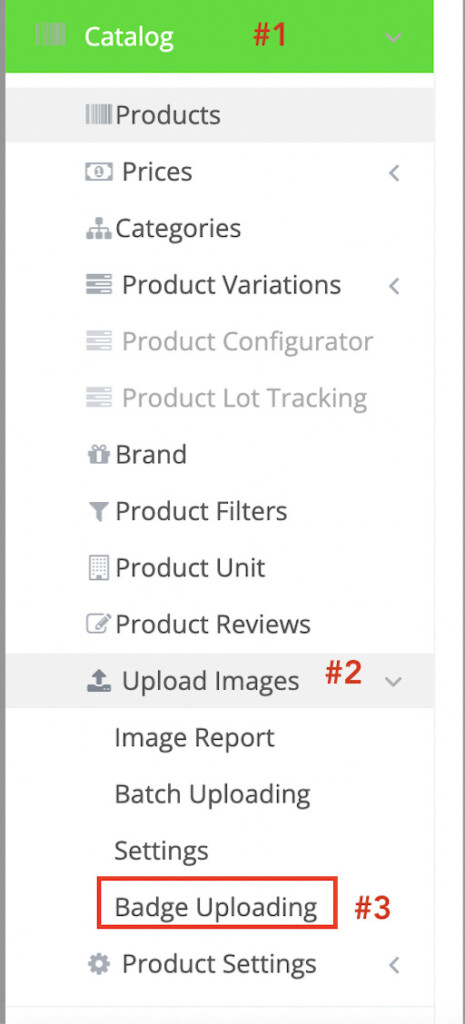
Once enabled, navigate to Catalog > Upload Images > Badge Uploading to upload images for the badges. At present, you can upload images for one or two badges per category.
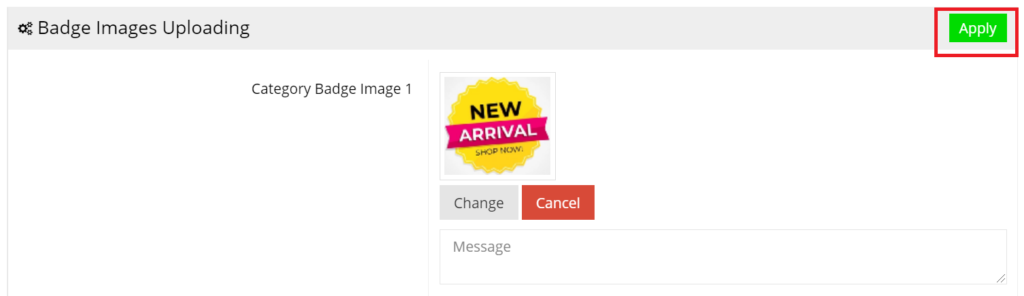
Click Select Image to choose the image and click Apply to save your changes. If you wish to show a second badge, upload an image in Category Badge Image 2 section as well.

Please ensure to upload an image that is a 50×50 pixel .png file with a transparent background.
Badge Image Settings
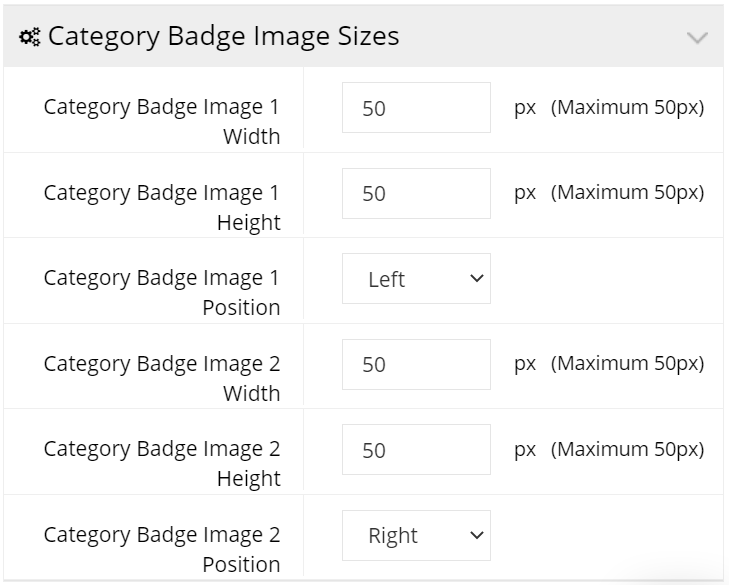
Navigate to Catalog > Upload Images > Settings to fill the badge image size settings as shown below:

Enable Badge for a Category
Navigate to Catalog > Categories and click Edit next to a parent category to which you want to apply the badge.
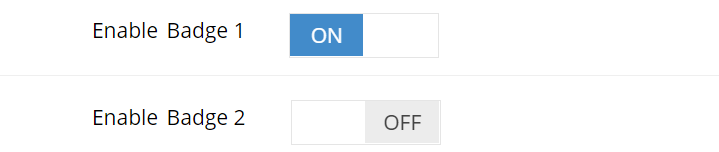
Under the Settings tab, locate a button for Enable Badge 1 and toggle it ON. For the second badge, toggle ON Enable Badge 2.

Please note that badges need to be enabled for your B2C category as well, should you wish to show them on your public site.
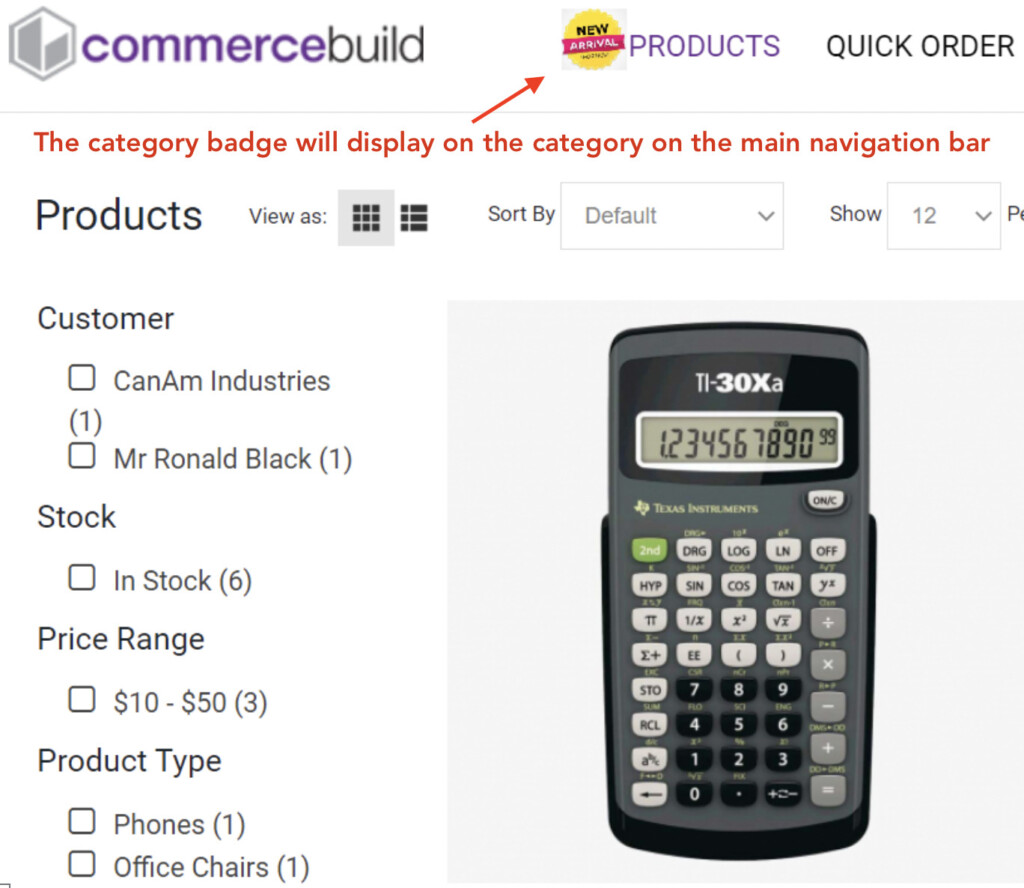
This is how it would appear on your web store.

For guidance on how to set up Item Badges, see our tutorial on How to Setup Item Badges.