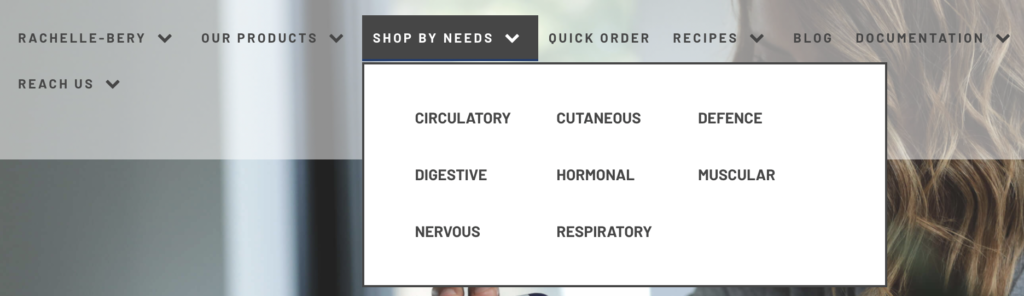
The main navigation menu which appears on the header bar of every page looks generally like the one shown below with a parent category showing subcategories listed in a pull-down menu.
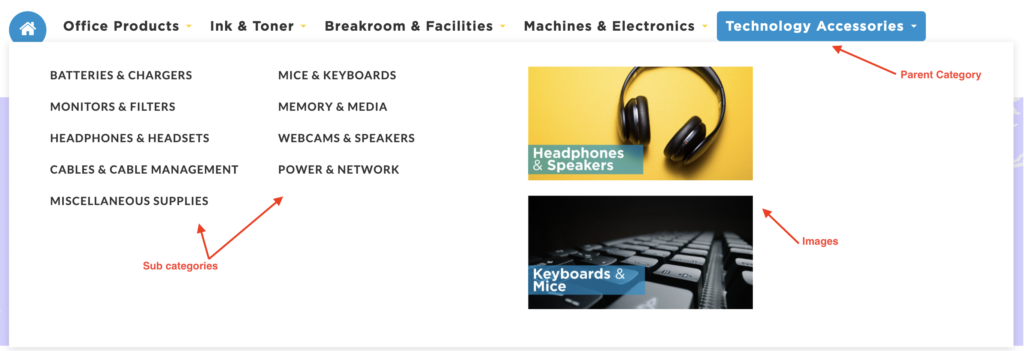
With Sub Categories Module, you can customize the main navigation menu by changing the layout and appearance of its subcategories. You can also include images to elevate its aesthetics. For example:

Getting Started
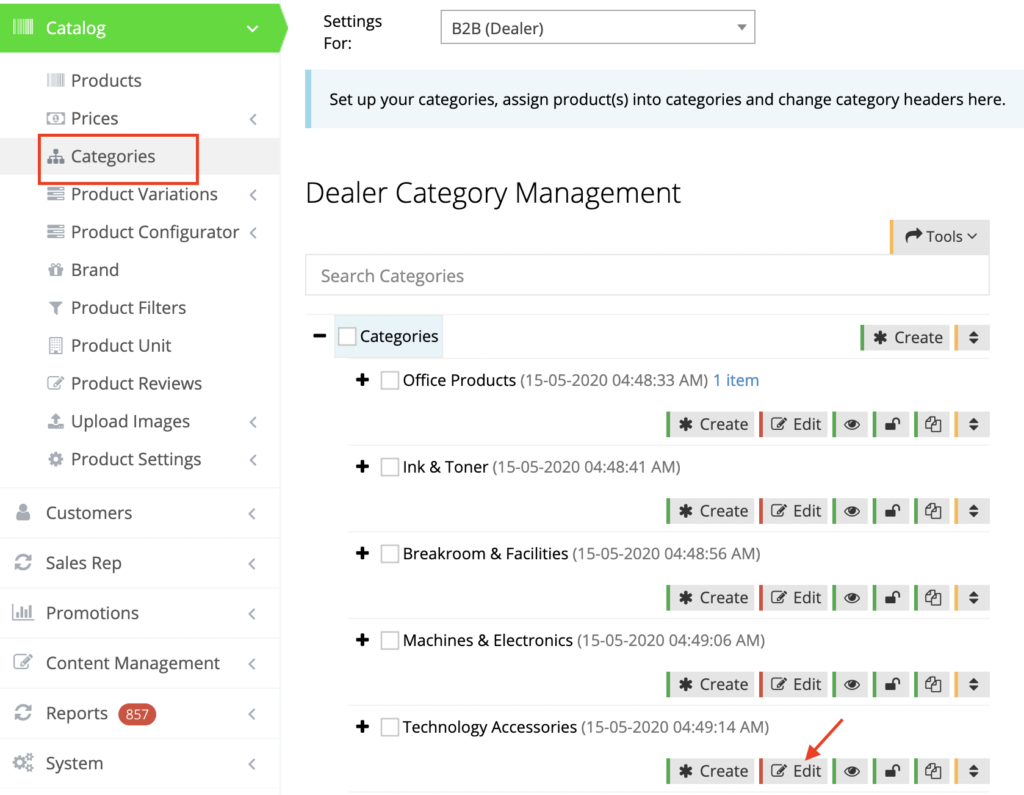
In your admin dashboard, navigate to catalog > Categories and click Edit next to a category to which you want to add a Sub Categories Module and an image. 
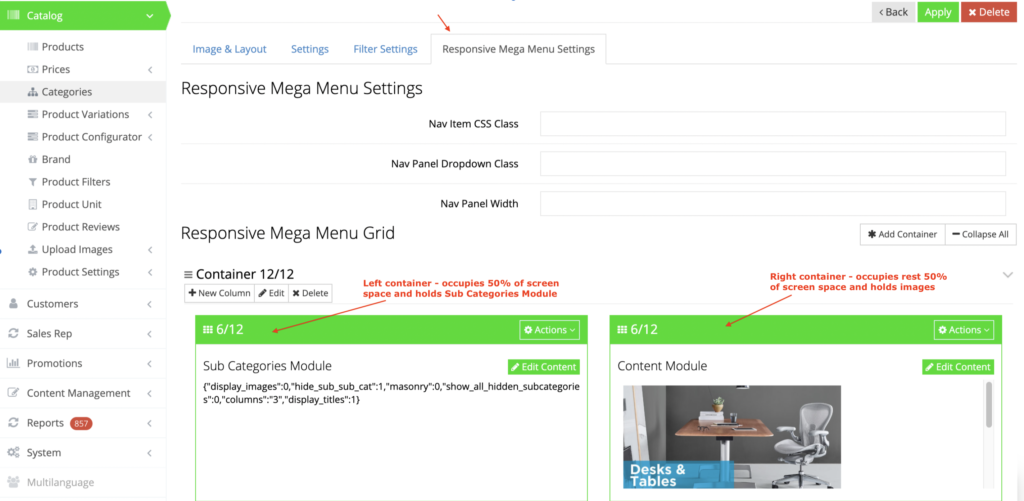
Under the Responsive Mega Menu Settings tab, click “Add Container”.
Create two new containers within the main container and adjust their column widths.
For one, choose “Sub Categories Module” and for the other, choose “Content Module” from the Content dropdown by clicking Edit Content.

You can also choose not to display images on the Subcategories panel. In that case, include only Sub Categories Module and set its width as 12/12.

Please make sure to repeat the steps for each category for B2B and B2C users.