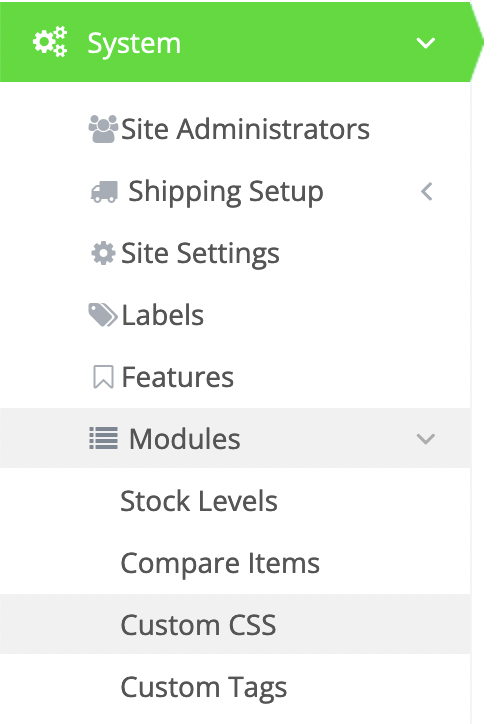
Your webstore admin includes an area where you can add custom CSS, to refine and control the style of your site. That is located under System → Modules → Custom CSS.
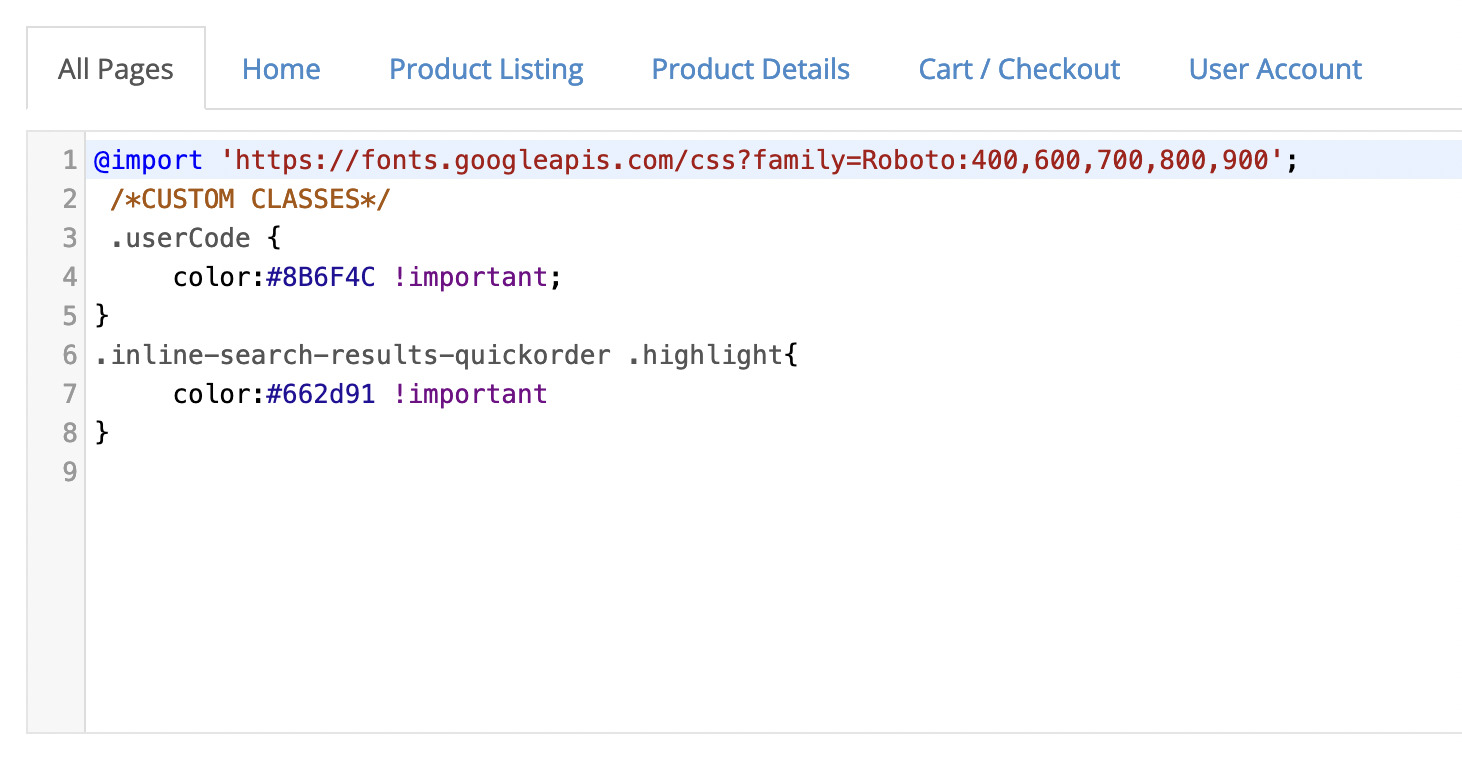
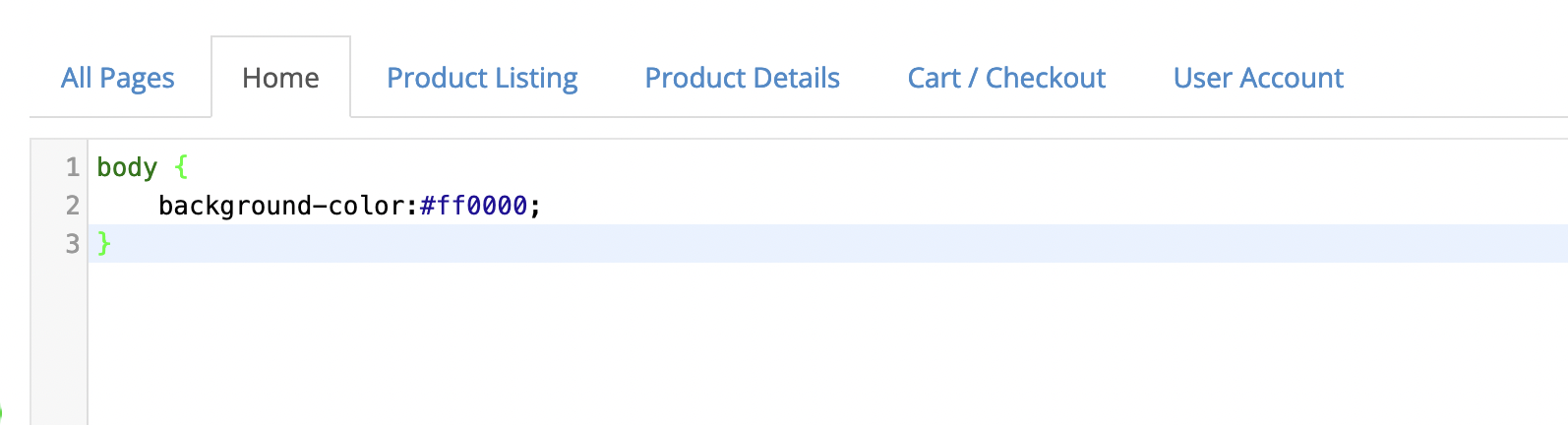
You can control which pages and types of pages your custom CSS will appear on by selecting the appropriate tab. Your options include: All Pages, Home, Product Listing, Product Details, Cart / Checkout, and User Account.

Please note that before diving into using custom code through the webstore, we highly suggest that you have at least some previous coding knowledge before attempting any changes. Please be aware that the code you implement may conflict with your current theme’s default code and therefore, may cause issues with functionality or updates to the platform.
Step-by-step guide
- In the webstore admin navigate to System >> Modules >> Custom CSS.
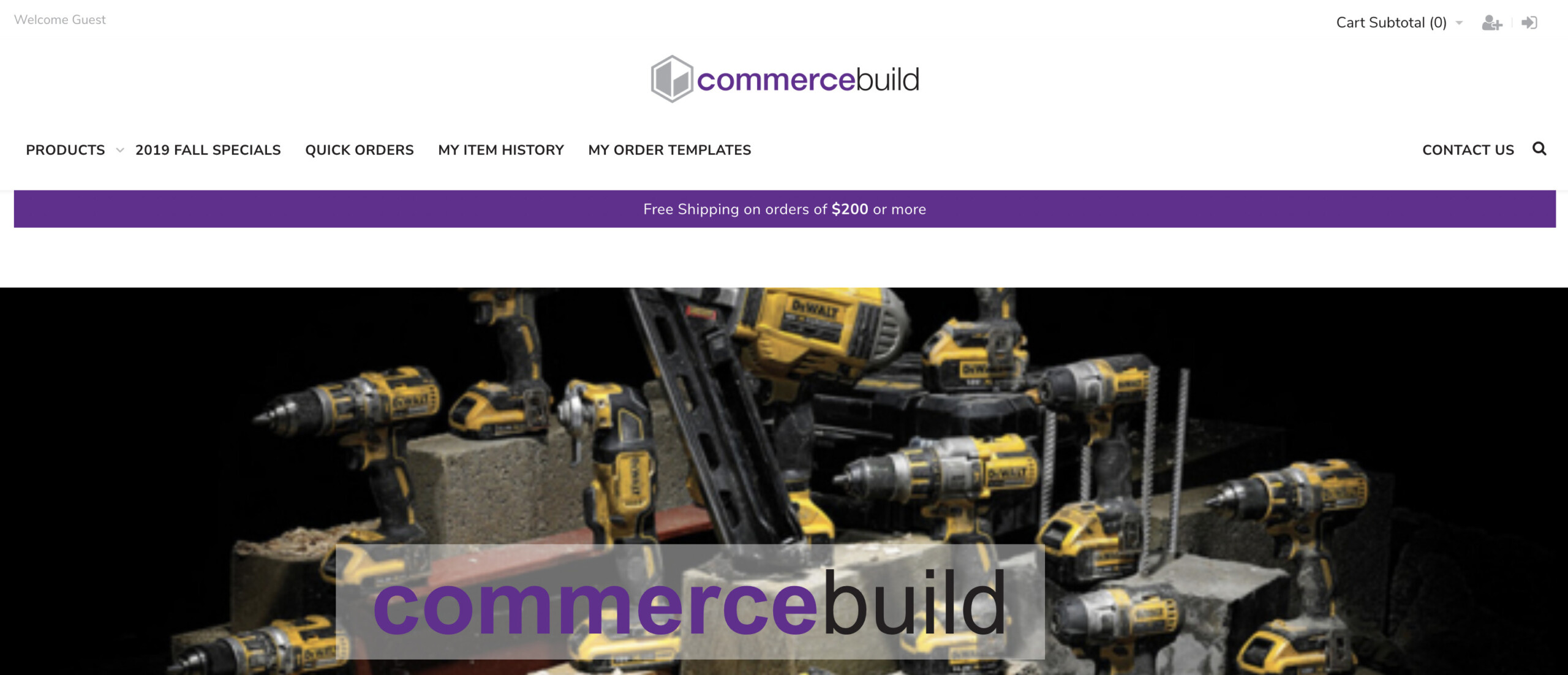
- For this example we want to change the background color of the body on our demo website which is currently White (denoted by hexcode
#ffffff):

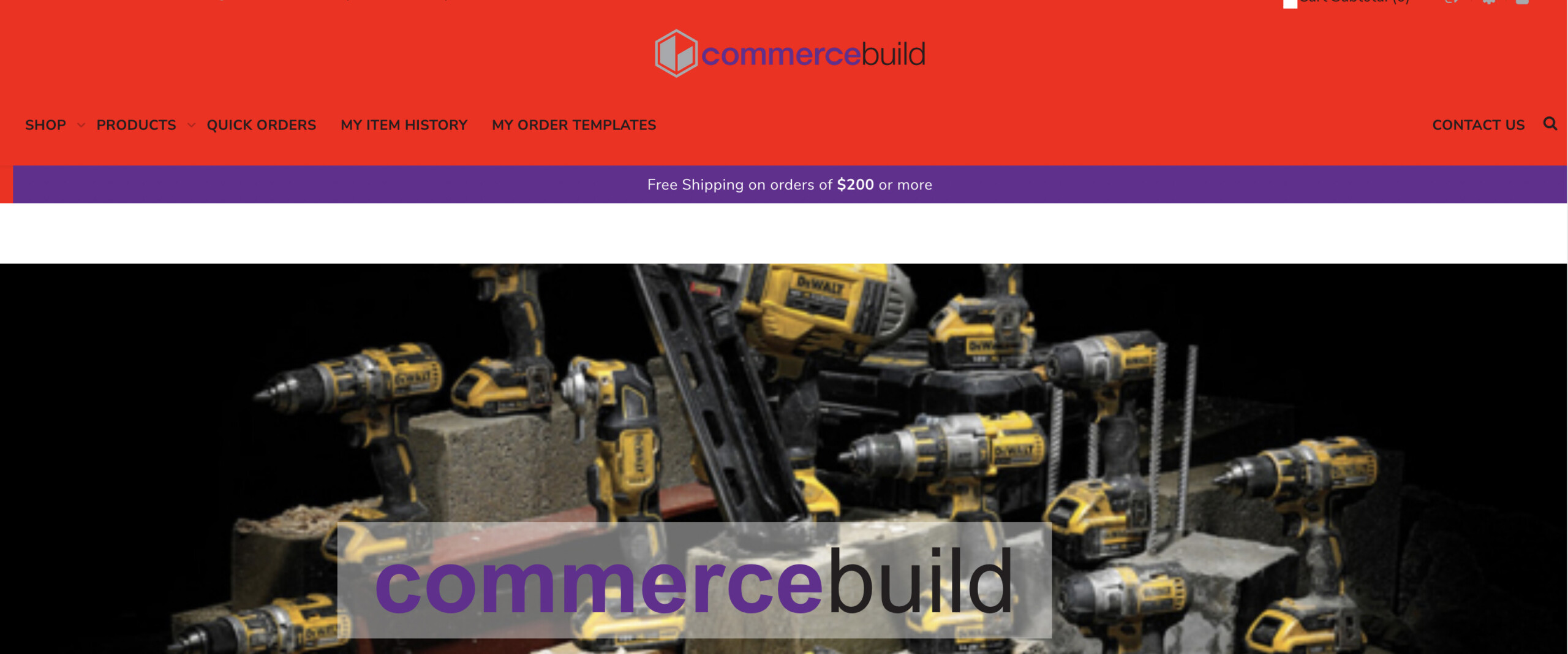
- In this example we will want to change the background color to Red (hexcode denoted as
#ff0000). More specifically in this case we are manipulating the<body>tag to change the appearance. For this we will need to work in the Custom CSS module. - To make changes to the
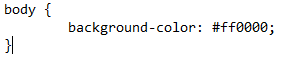
<body>element we will need to add the following piece of code into Custom CSS and click Apply:
Code:

Webstore User Interface:

-
Once this step has been completed refresh your webstore to review your changes. Ensure you have reached the desired outcome and troubleshoot any undesired changes.

- In our case here
<body>background has updated to our desired color without impacting other on-page elements.Be sure to contact us for theme configurations, CSS updates, and on-page updates should any additional assistance with your website is required!