Easy coppertop, this isn’t peeling off the veneer of reality. The matrix layout allows you to add multiple products that belong to a variant all at the same time.
This article assumes you’re familiar with variants and are looking for more options. Please start with our original help desk article if you’re not familiar with creating variants
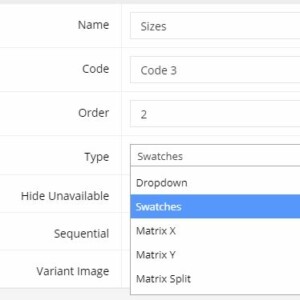
If you go to the Admin panel, Catalog >> Product Variations >> Variant Options , you will see the option to add a new option button: ![]() . When you click this button you’ll see that there are multiple types to select from:
. When you click this button you’ll see that there are multiple types to select from:

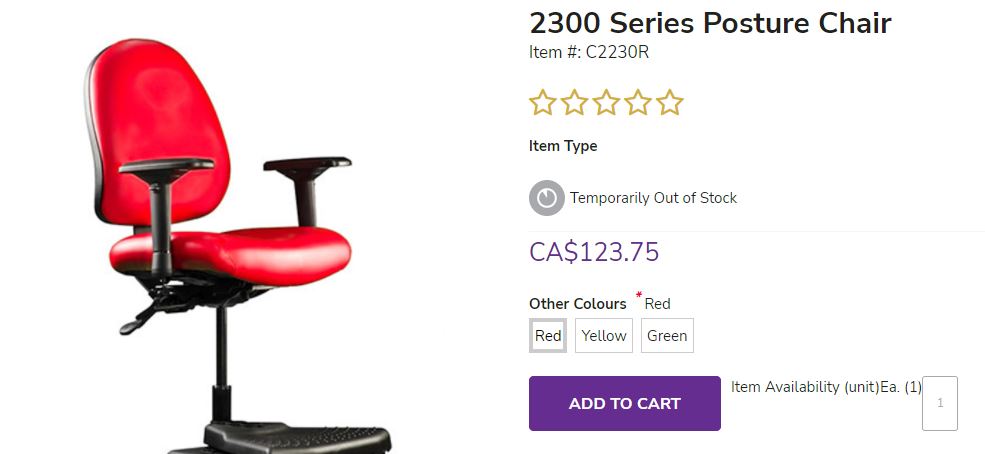
Here’s an example of a variant product set up with the variant option type set to Swatches. There are no swatch images, so it just displays the text values entered, in this case Red, Yellow, and Green.

You can only select one colour at a time, enter the quantity, and add to cart. If you want a second colour, you’ll need to reload the page and make your selections over again. Let’s change the Variant Option type from Swatch to Matrix split

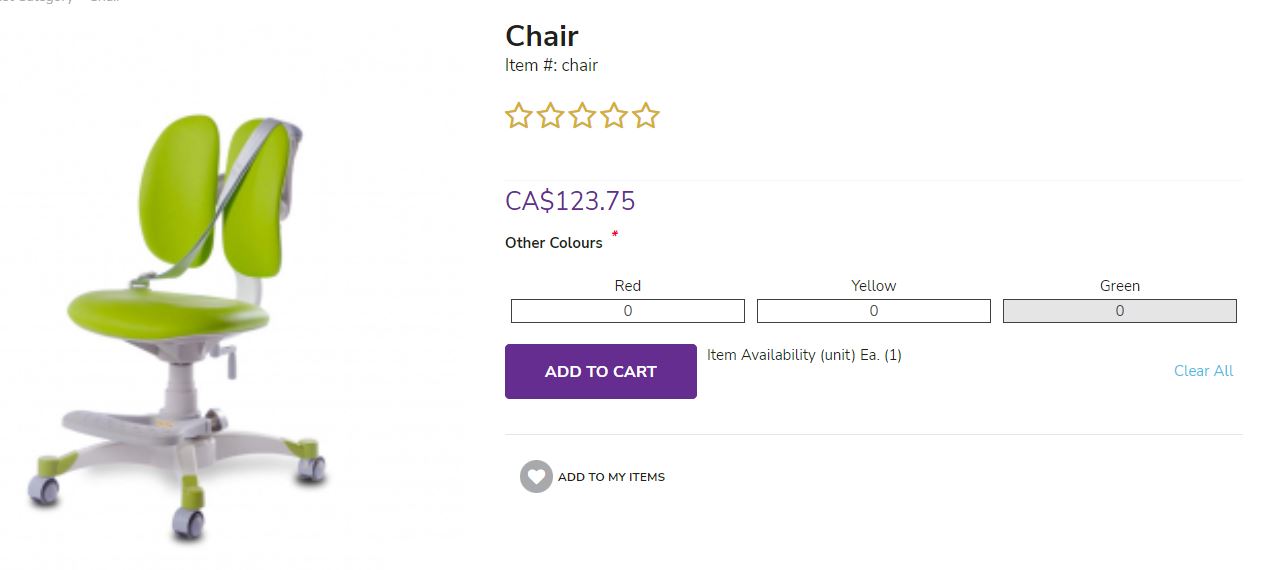
If I wanted to buy multiple chairs with multiple quantities I could. This makes ordering faster for many users. Note there are some disadvantages. In this specific example, I have multiple colours, but the image on the right can’t update when I select products to order like it could on a swatch or dropdown. I also cannot display stock quantities or stock availability. This format also only shows one price on this page. The matrix split is best used when selling items that have the same price. See below if you have different pricing per product in your variant.
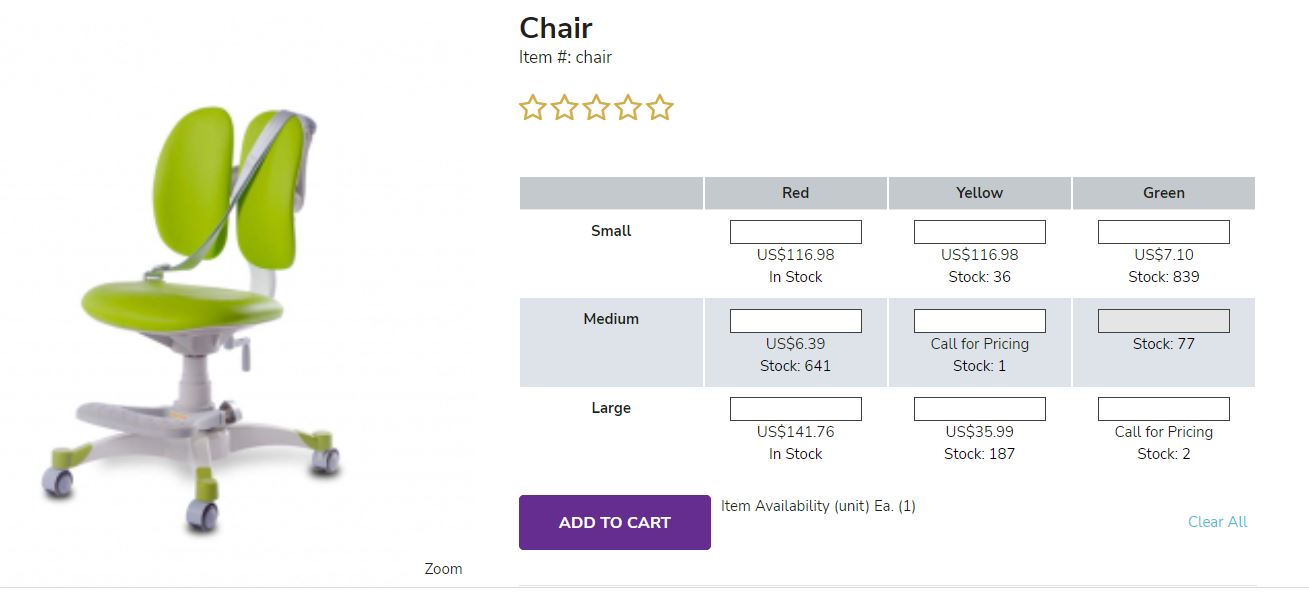
If I wanted to show multiple variant options, like colour and size, then I would have to declare one of the options to be on the X axis, and one on the Y. Going back to Catalog >> Product Variations >> Variant Options I’ll set the variant option colour to the type Matrix X, and I’ll pretend that these chairs also come in sizes Small, Medium and Large, setting the variant option for size to the type Matrix Y. This will make a 3 x 3 grid of options. Remember, your variant options can be shared by multiple products: changing the option type to X, Y or split is a global change for all variants that use the variant option.

Using this matrix option provides a lot of data – I can see different pricing per product, different stock, including using a simple “in stock” rather than a number. For this reason, setting up one option as a Matrix X, and one option as a Matrix Y is generally a more flexible option.

