Your web store’s performance is a critical component of your customers’ online shopping experience. There are three key areas of performance upon which you should focus:
- The time to first byte (TTFB) from our servers
- The amount of HTTP requests that originate from your site upon page load
- The total asset transfer size
In this article, we’ll discuss each and the tools that you can use to measure them.
Time to First Byte (TTFB)
TTFB is the amount of time it takes a server to deliver the HTML contents of a page to a browser.
This is generally not an issue at commercebuild because our servers are optimized to ensure maximum performance. In any case, this number should be less than a half of a second.
It will vary slightly depending upon the location of your customers in relation to the server of the web store. For example, our North America data center is located in California, which means that someone with an internet connection closer to California will get a slightly faster TTFB than someone on the East Coast of the United States. We place web stores in data centers nearest their customers.
Total HTTP Requests
When someone goes to your web store, several HTTP requests are made for CSS, JavaScript and image files, also known as static assets. Currently, this is on average around 70 requests on page load for most web sites. As such, you should target approximately the same number of requests.
One should be cognizant of the amount of images they load on their site, as well as the number of external marketing scripts used to ensure that the amount of HTTP requests do not become excessive.
commercebuild helps speed up the download time for HTTP static assets (most images, JavaScript and CSS files) hosted on our servers by telling your browser to cache said assets for a year. In this way, when a visitor loads your site and the site makes a request for a cached asset, it is loaded from their device, which means the browser does not have to spend time downloading the asset anew from the server.
Total Transfer Size
According to HTTP Archive, the average amount of data transferred on page load is around 2 megabytes (MB). Generally, the most frequent sources of high data transfer are images.
Before uploading your images to your web store, we recommend using an image compression service like TinyPNG to make sure your images are as lightweight as possible.
You should also be judicious about the number of images you use on your site, balancing the need to provide your users with good visuals and performance.
Tools: GTmetrix and WebPageTest.org
There are many tools to use for testing web performance. We recommend both GTmetrix and WebPageTest. GTmetrix offers more of a user friendly experience, whereas WebPageTest gets more into the nitty-gritty. Together, they offer great insights into your web store’s performance.
GTmetrix
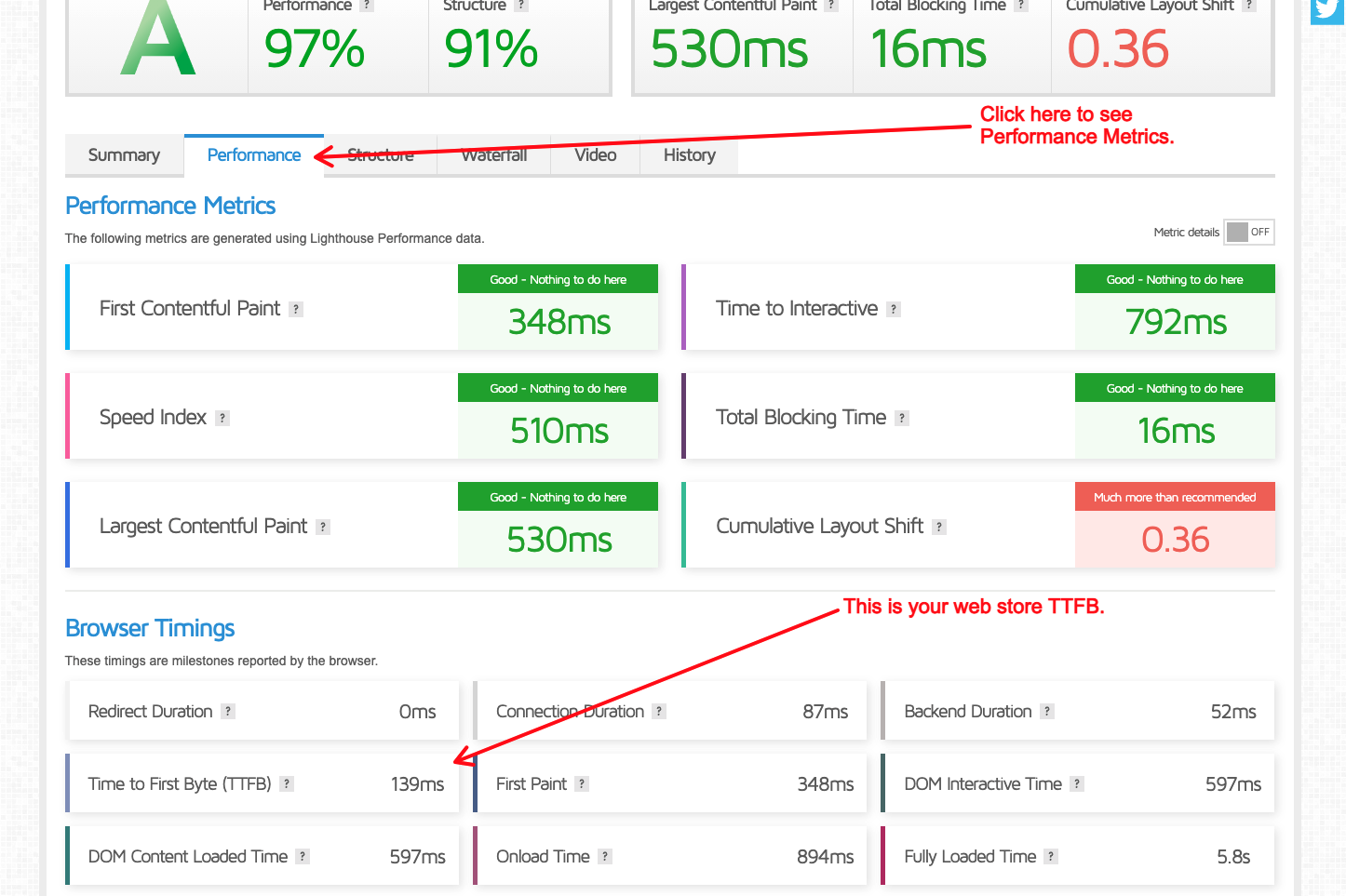
Their Performance tab will show you the web store TTFB:
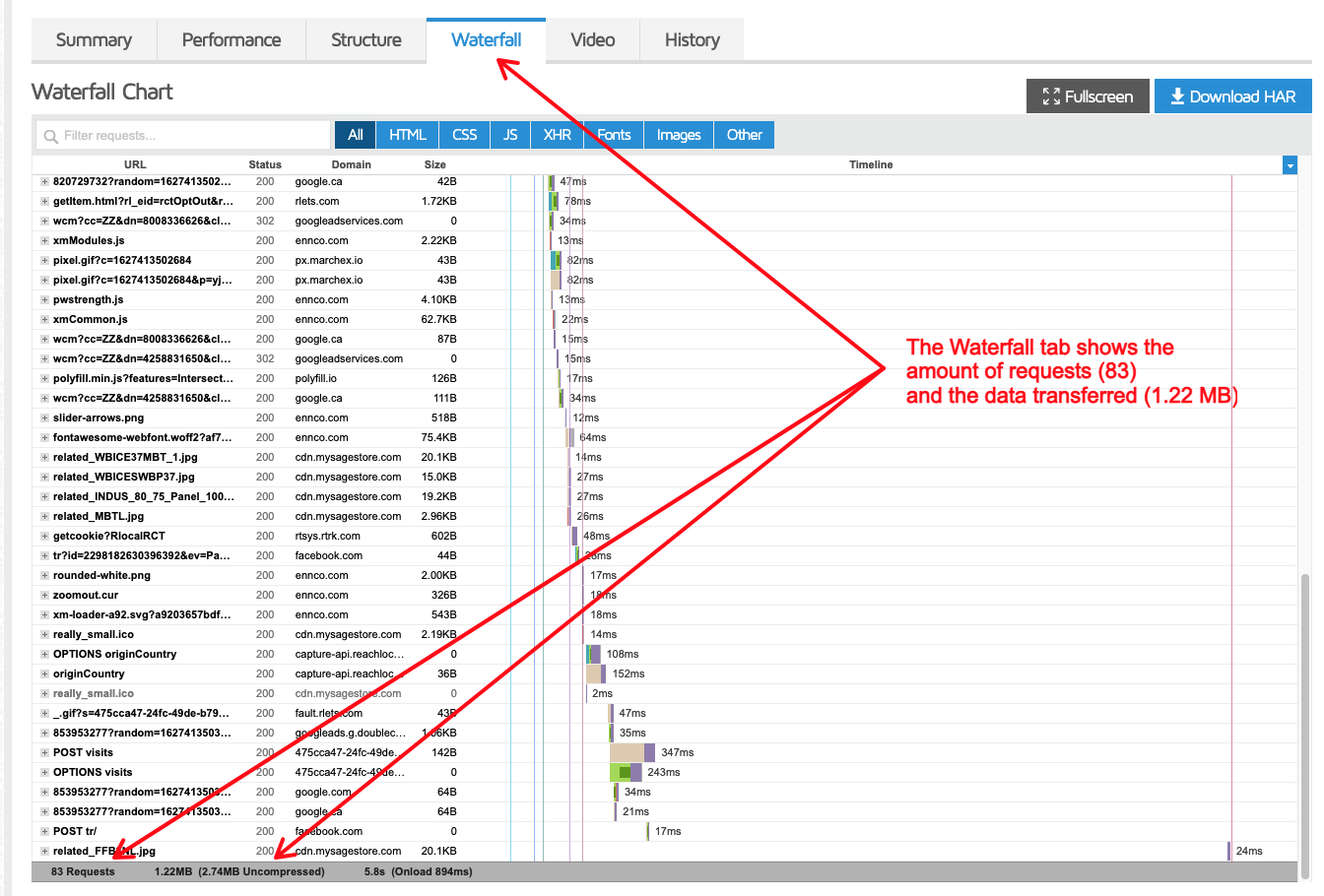
You can verify total transfer size and total requests under the Waterfall tab:

In this example, TTFB is 130 milliseconds, which is great. The page makes 83 requests for static assets, which is a bit more than average, but far from being excessive. Finally, the transfer size is at 1.22 MB, which is quite good.
WebPageTest
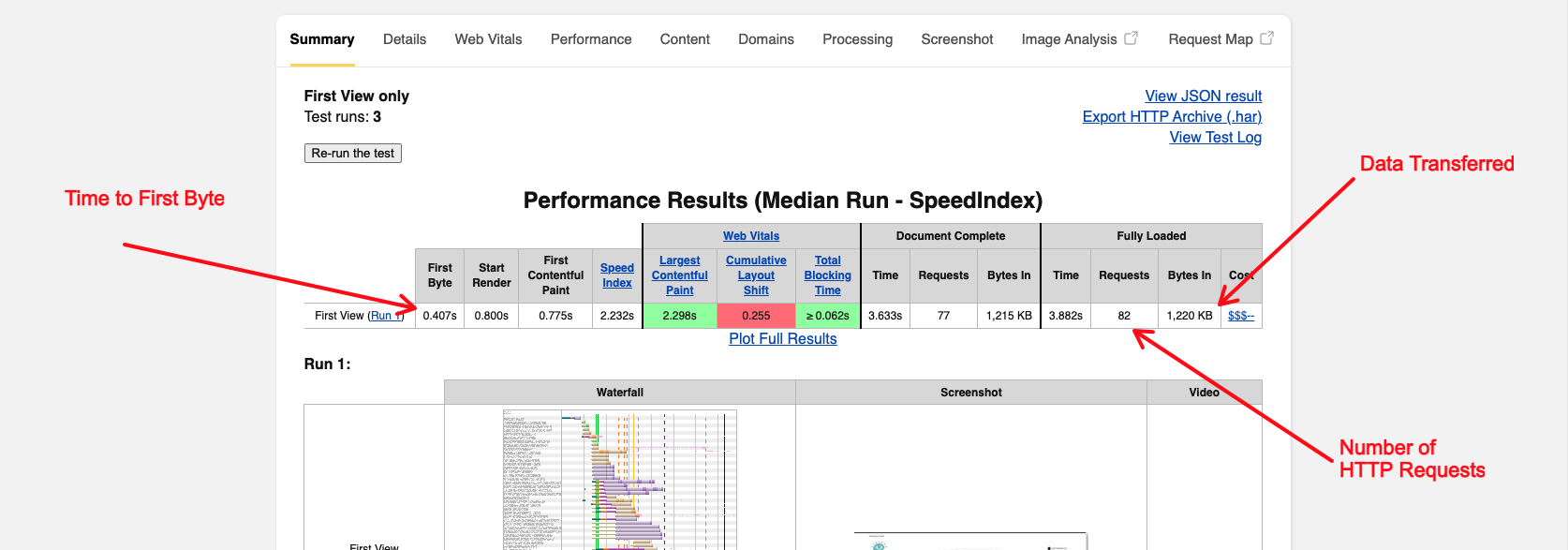
With WebPageTest, you can see all pertinent data in one place:

With low TTFB, minimal data transfer and few HTTP requests, your web store should load very quickly. These items will have a direct impact on the amount of time it takes for the store to load in the browser. As such, you will greatly improve your customers’ experience shopping online.